Github PagesとGoogle domainsで連携しようとしてドハマリしたので書いておく
G Suiteでついうっかり購入してしまったドメインをどうにか利用できないかなあと思い、無料Webスペースを探していたところ、Github Pagesで静的なサイトが作れるってんで試してみたんですよ。
手順としてはこんな感じ。
まずはGithubの方の手順ね
- Githubで静的サイトを作成するためのリポジトリを作成する
- リポジトリでmasterからgh-pagesという名前でブランチを作成する(ブランチ名は適宜変えてもいいみたい)
- gh-pagesに静的サイトをプッシュする
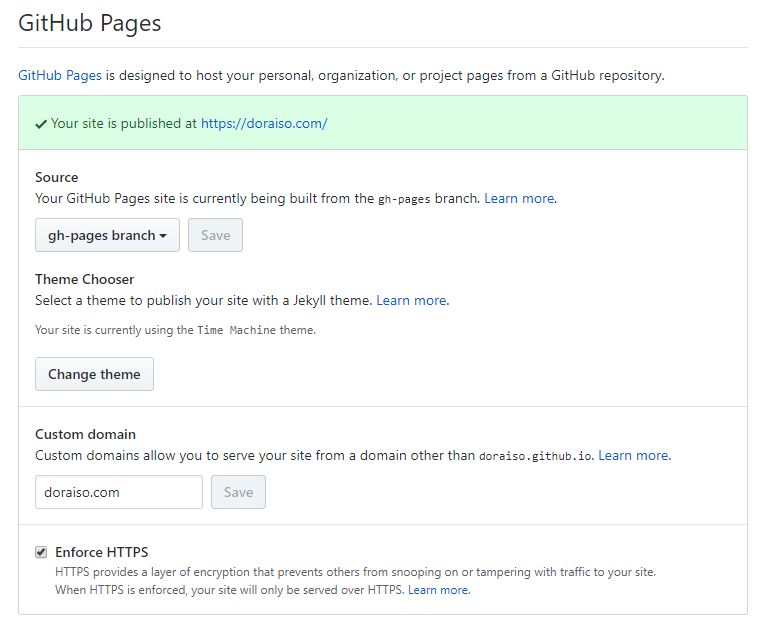
- 設定のGithub Pagesでソースをgh-pagesにしてcustom domainに自分のドメインをぶっこみEnforce HTTPS にチェックを入れる

次はGoogle domainsの設定
カスタムリソースレコードに以下の設定をする(コピペしやすいようにアドレス貼っておくね)
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153

これでだいたい出来上がり!
…のはずだったのだがブラウザからドメインにアクセスしようとするとhttpsに適用していないサイトだから危ないよとか出るわ、詳細を見たらドメインがループバックしてるとかなんとかというエラーが出て試行錯誤していました。
またChromeではなくEdgeで確認したら閲覧できる…これはブラウザ自体の問題じゃないかな?と思ったのでChromeの設定-プライバシーとセキュリティ-閲覧履歴データを消去するでゴリッと消したら…がうまくいかない…。
もういいやーと思ってしばらく放置したらChromeでも認識できた!なんだったんだ?
ということで自分なりの備忘録を書いておきました。ではでは!